Safari bugs...amirite?? 🥁
Safari is notorious for throwing Frontend Developers random quirks. Luckily, debugging for iOS devices has never been easier.

But first...
Some Prerequisites:
- A Mac Device ($$$)
- The Simulator App (Free & semi-included, see below)
- Safari Desktop DevTools (Hidden at first but easily enabled, see below)
🤖 To get the simulator app
Simply search your Mac using Spotlight Search, i.e. cmd + spacebar. Selecting this from Spotlight will automatically trigger a download/install if you don't already have it setup on your device. Example below:

🛠 To enable Safari DevTools
- Open Safari
- Go to preferences
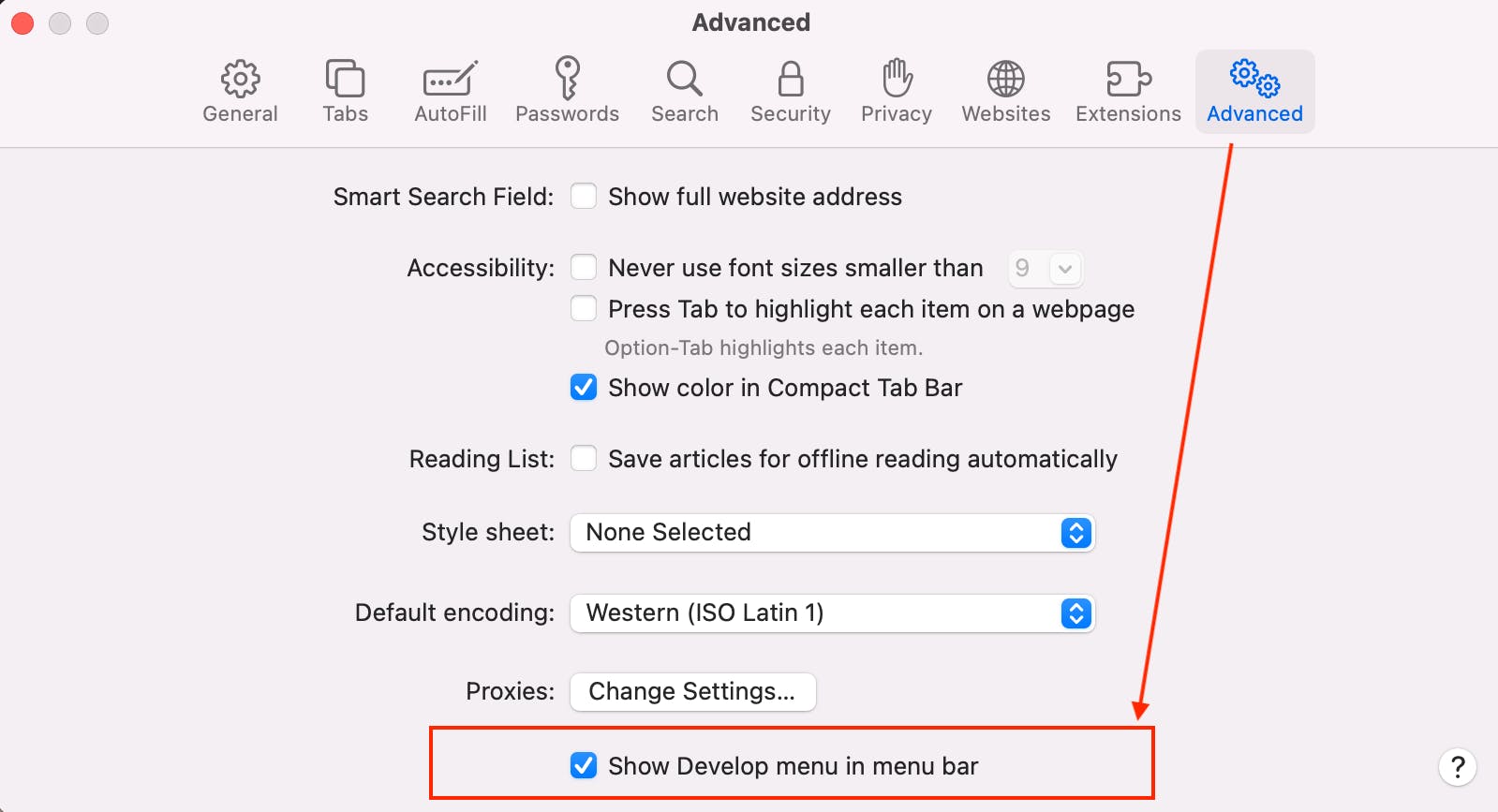
- Go to advanced
- Check the
Show Develop menu in menu baroption (see example below
🚶🏽 Walkthrough
Okay now for the good stuff! This walkthrough has 2 primary steps:
- 📱 Setting up the simulator
- 💻 Linking Safari Desktop to the simulator
Both are really easy, so let's dive in!
1. 📱 Setting up the Simulator
First things first...and I mean it, you have to do this part FIRST!
Open Simulator, then:
- Open the Safari App within it
- Navigate your site of choice (even localhost!)
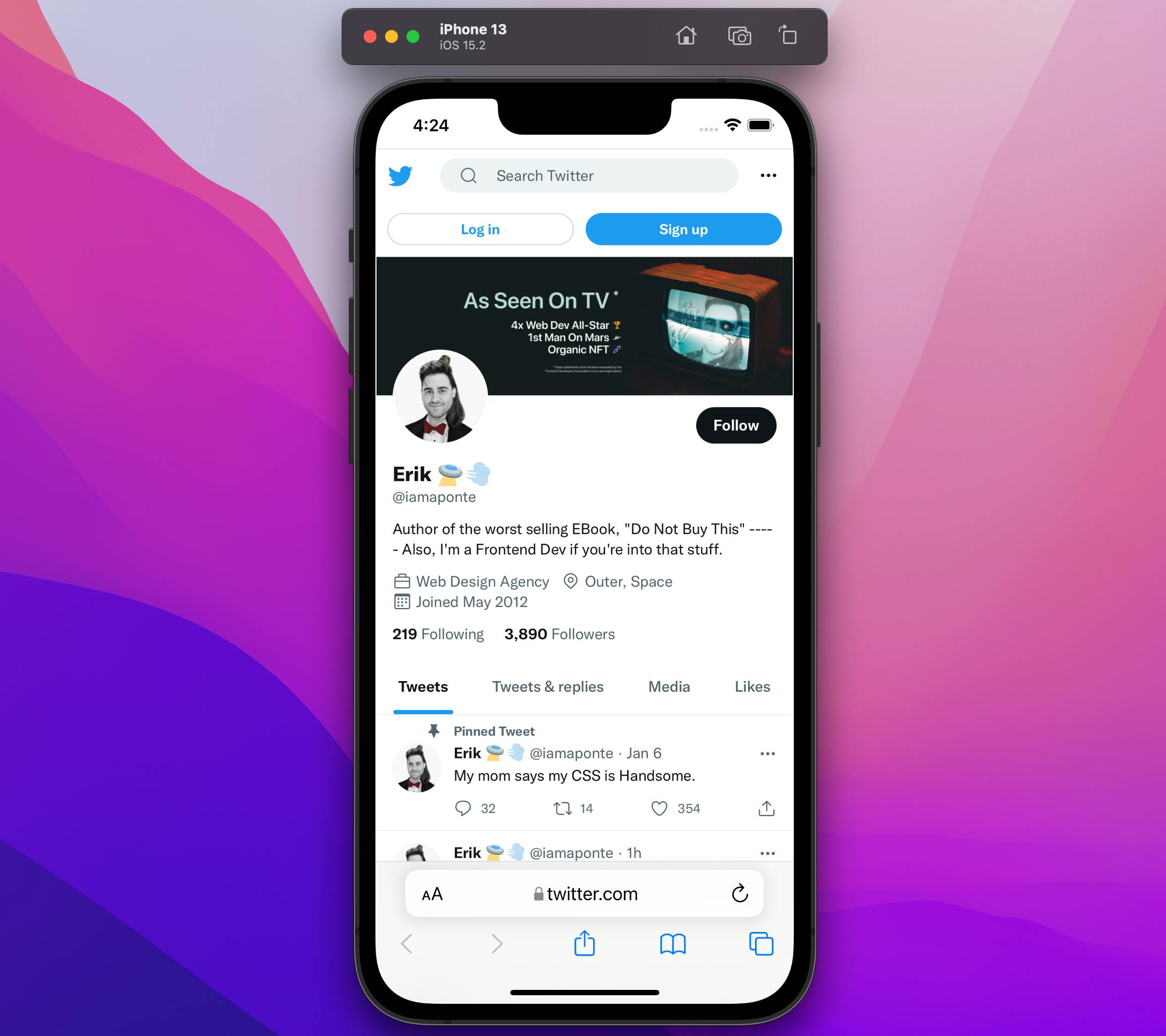
Here's an example of the Simulator open at my Twitter profile:

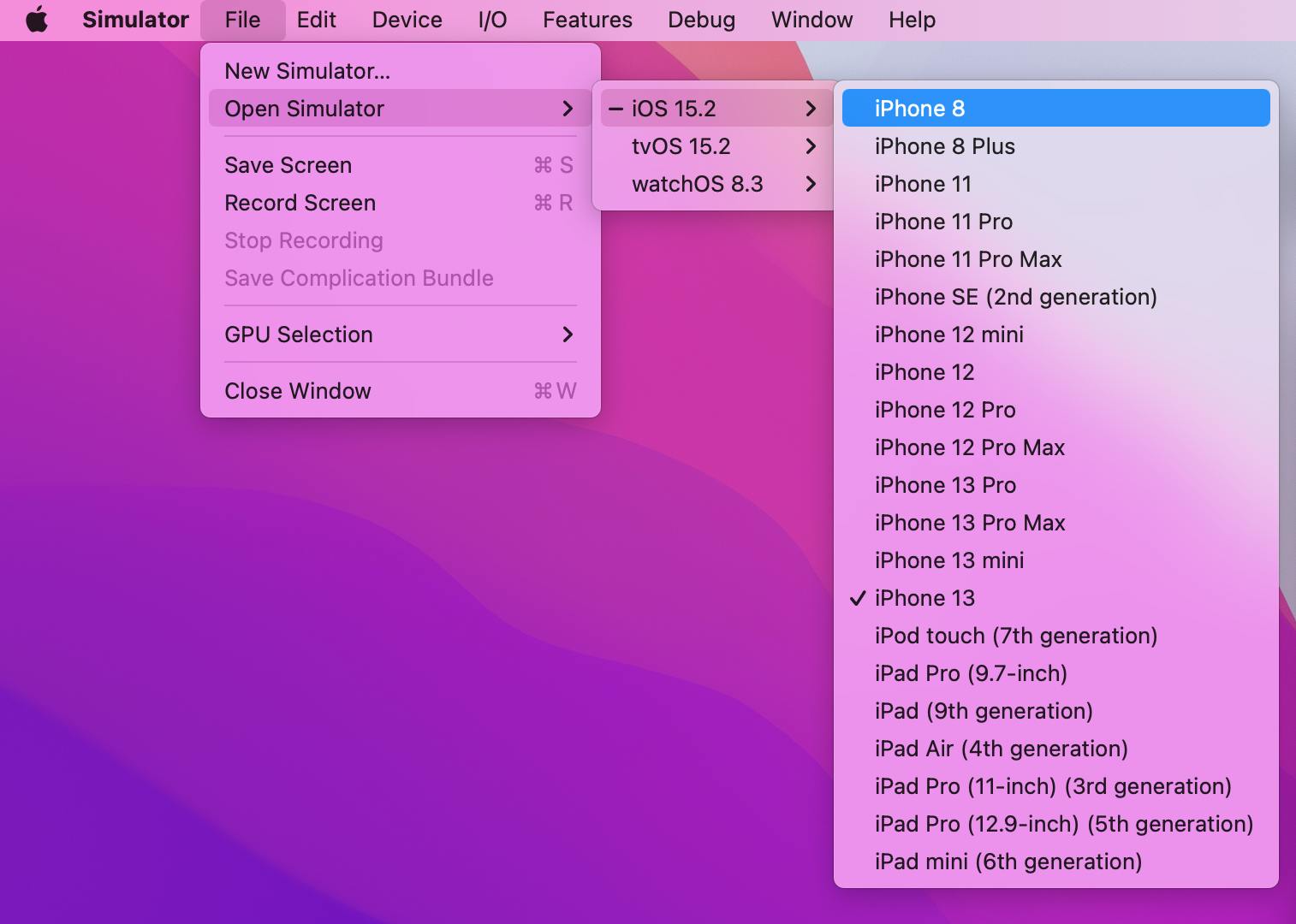
Pro-tip: You can change the device version by going to:
File > Open Simulatorsee following screenshot for example

2. 💻 Linking Safari Desktop
Next we want to link Safari desktop to the Simulator...
The tl;dr with visual Examples
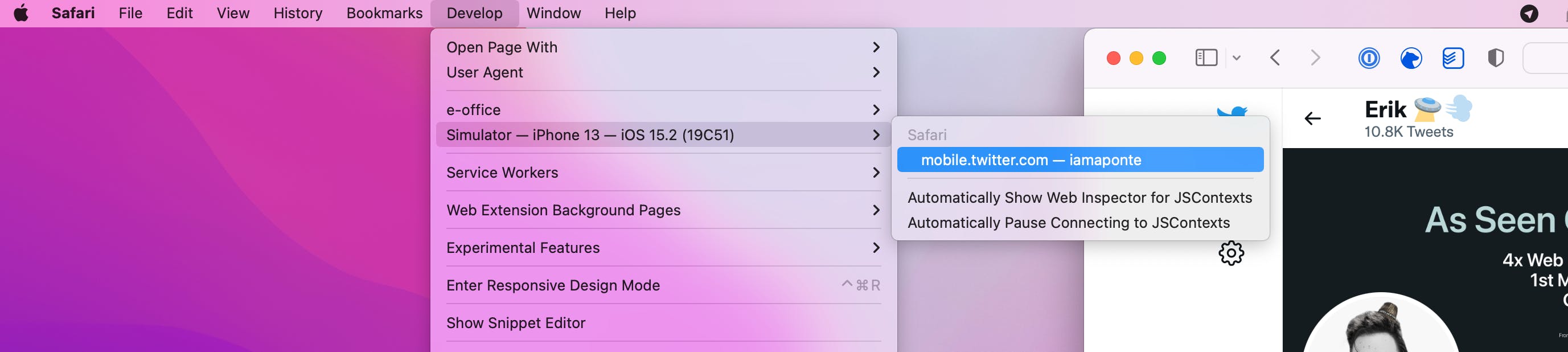
Open the same simulator site on Safari Desktop, then in the browser menu:
Develop > Simulator > {Site}and the DevTools for your simulator will open
Screenshot example of choosing the Simulator site from Safari Desktop:

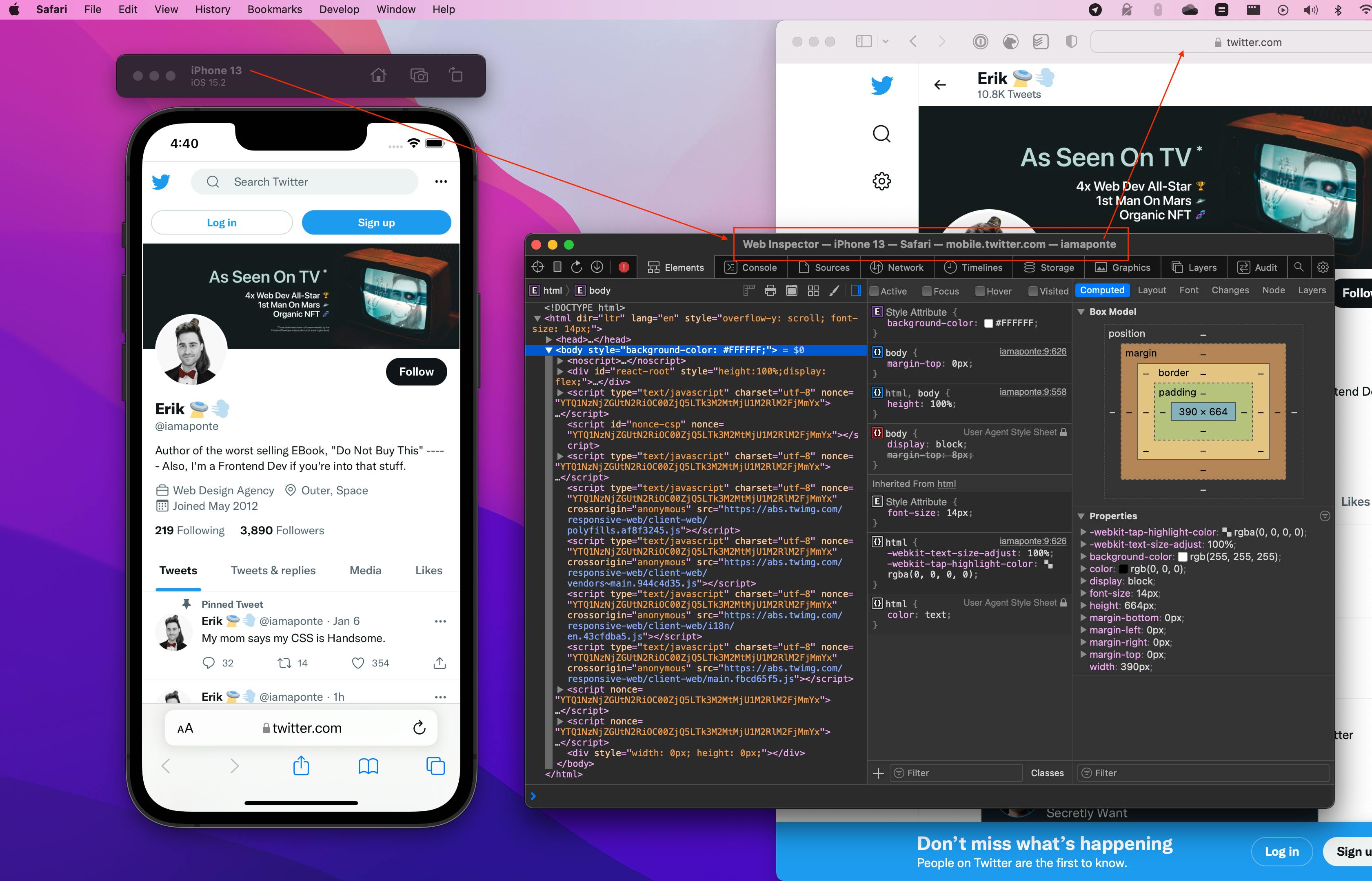
Screenshot example of the inspector once the Simulator site was chosen:

Now lets break this down for those who like lists:
Open your desktop's version of Safari, then
- Navigate to the SAME site that you opened in Simulator
- Go to the "Develop" toolbar option at the top
(Note: you might have to enable this first, otherwise, it will not show in the menu! See the prerequisites section in the beginning of the article)- Go to the "Simulator" option under Develop and choose the site
- The devTools for simulator will now open
- Make some changes in the editor to see it in action!
🎉 Congratulations, you can now debug your Frontend code on an iOS device! 🎉
💃🏽 Let's dance!

